World Cup Dream Team
Its always nice to branch out into new teams and languages, this was a project that I enjoyed not only because of my love for football.
Working with the incredibly talented Interactive team at the Guardian, the idea was to celebrate the upcoming World Cup with a host of interactives that would be fun and shareable.
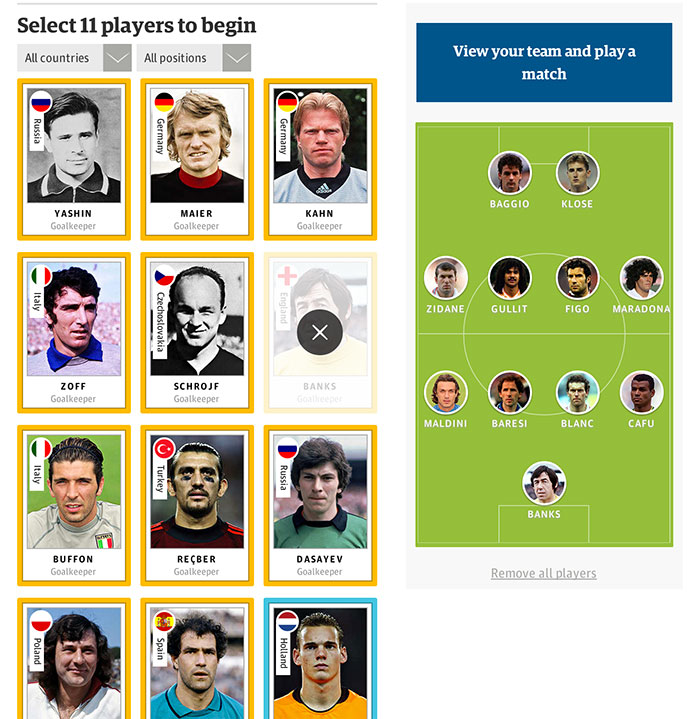
One of them would be a World Cup Dream Team in which users could select their ideal team made up of legends going back to the first tournament in Uruguay 1930.
Added to this was the ability to play matches against other users selections and create a mini-game based on the Sports writers ratings.
The end product is slick, fun and a step ahead of similar interactives published by the competition.
There was also an accompanying article asking users to explain their selections, this article turned into users posting their teams and gleefully recounting the results and their best estimation as to how the result came to be and how to improve their fortunes.
This article had 1,256 enthusiastic comments before its end.
Give it a try and pick your best 11.
First foray into Backbone
This interactive was to be written in Javascript and in particular Backbone.js.
I had not used a Javascript framework other than jQuery before and once I had got to grips with the initial learning curve of a new framework, I have to admit I really enjoyed using it.
Structuring the data had been an early cause of confusion for me as the Backbone way is Model View and not so much Controller like the previous languages I know. Tying the data to listeners effectively and working with Collections were problematic for me at first but very satisfying when it came together.
Other technologies used in the app were MonogoDB for data storage, Amazon S3 for hosting and Grunt for tying the project together.
The game mechanics were inspired by many years of Football Manager experience.
I knew it would come in handy one day – even if I’m not taking Everton to a Champions League final!
The Dream Team
I worked on this project for 1 month and being a part of the talented and very hard working Interactive team was an enjoyable experience I’m glad I got to do.
Sean Clarke with the management and inspiration for the app, Andrew Mason paired with me to code/deploy the app and Daan Louter who made it look and work fantastic.
Special mention for the Guardian developers who are making great strides with the new responsive website in which this app is showcased.